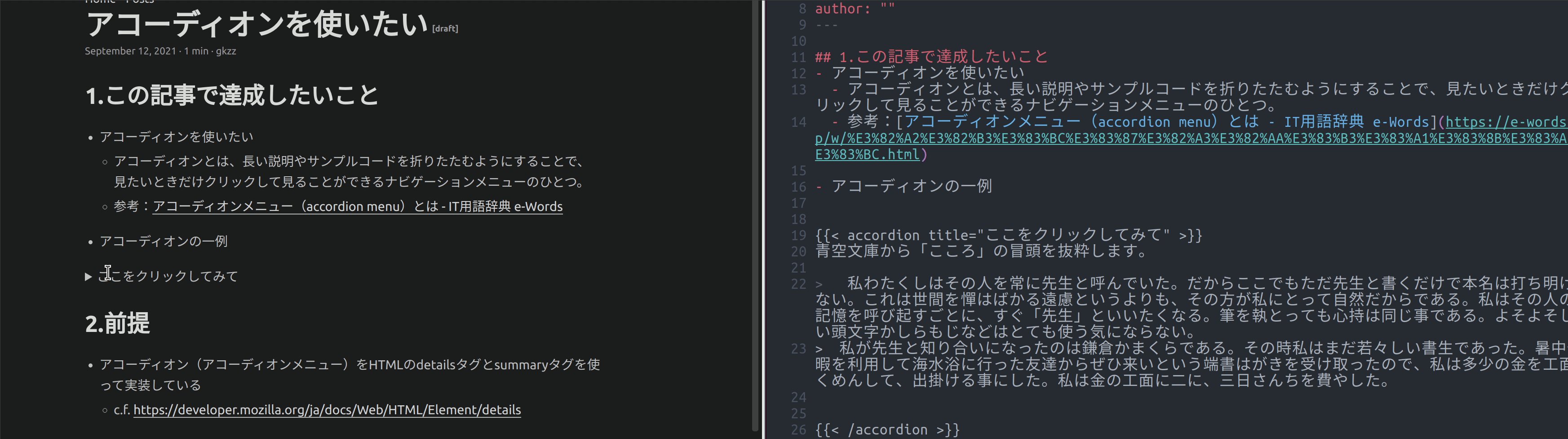
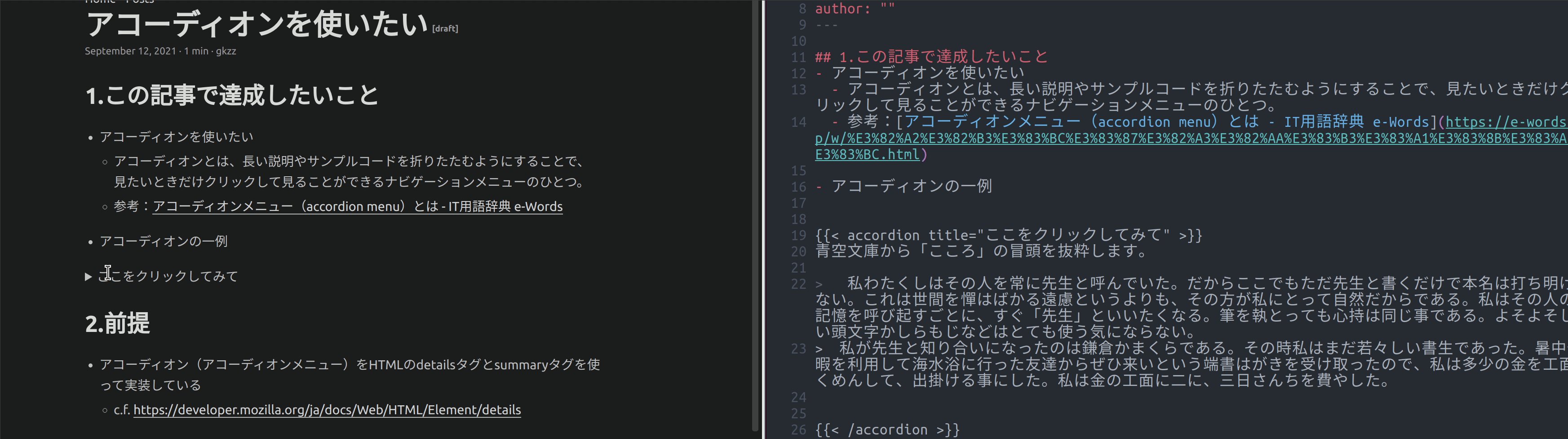
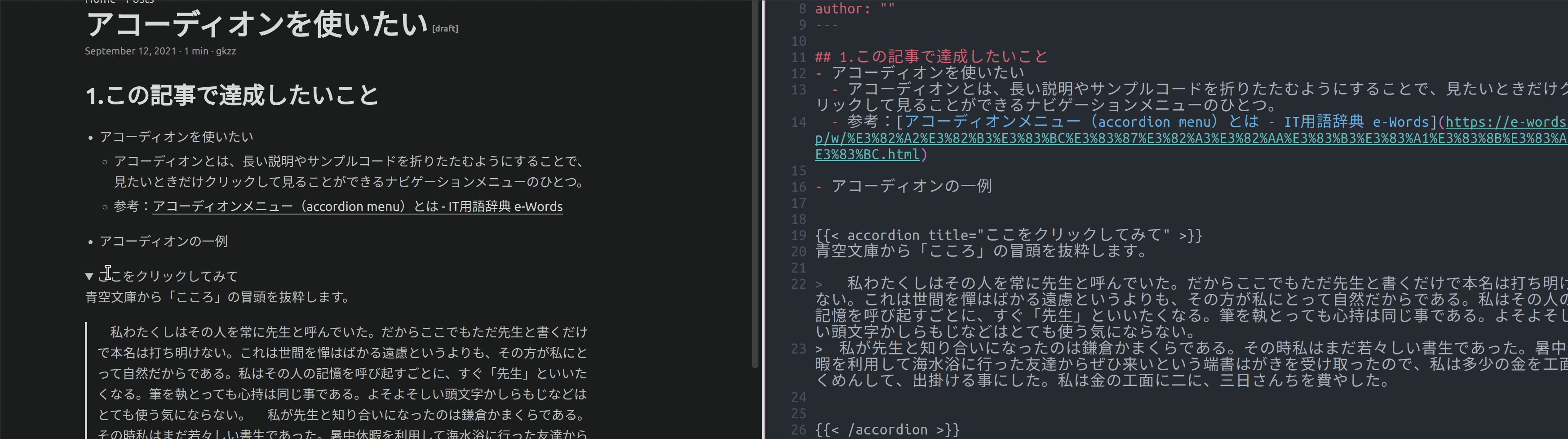
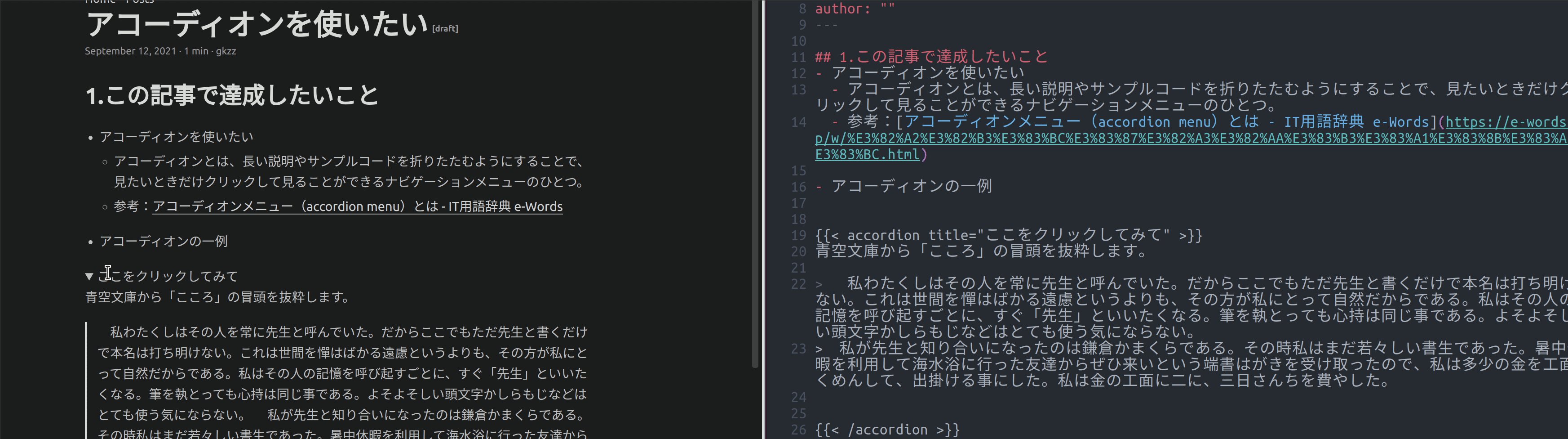
1.この記事で達成したいこと
- アコーディオンメニューをHugoで作ったこのブログ(gkzz.dev)で使いたい
- アコーディオンとは、長い説明やサンプルコードを折りたたむようにすることで、見たいときだけクリックして見ることができるナビゲーションメニューのひとつ
- 参考:アコーディオンメニュー(accordion menu)とは - IT用語辞典 e-Words
- アコーディオンの一例
青空文庫から「こころ」の冒頭を抜粋します。
私わたくしはその人を常に先生と呼んでいた。だからここでもただ先生と書くだけで本名は打ち明けない。これは世間を憚はばかる遠慮というよりも、その方が私にとって自然だからである。私はその人の記憶を呼び起すごとに、すぐ「先生」といいたくなる。筆を執とっても心持は同じ事である。よそよそしい頭文字かしらもじなどはとても使う気にならない。 私が先生と知り合いになったのは鎌倉かまくらである。その時私はまだ若々しい書生であった。暑中休暇を利用して海水浴に行った友達からぜひ来いという端書はがきを受け取ったので、私は多少の金を工面くめんして、出掛ける事にした。私は金の工面に二に、三日さんちを費やした。
出所:https://www.aozora.gr.jp/cards/000148/files/773_14560.html
2.方針
- アコーディオン(アコーディオンメニュー)をHTMLのdetailsタグとsummaryタグを使って実装する
3.環境情報
$ grep VERSION /etc/os-release
VERSION="20.04.3 LTS (Focal Fossa)"
VERSION_ID="20.04"
VERSION_CODENAME=focal
※ アコーディオンをHugoで使う上で求められる技術はHTML/CSSです。Hugoの推奨バージョンはドキュメントを読むかぎり、記載されていおりませんでした。私の環境では以下の2つのバージョンで動作確認をしております。ご参考までに。
$ hugo version
hugo v0.88.1-5BC54738+extended linux/amd64 BuildDate=2021-09-04T09:39:19Z VendorInfo=gohugoio
$
$ hugo version
hugo v0.88.1-5BC54738 linux/amd64 BuildDate=2021-09-04T09:39:19Z VendorInfo=gohugoio
$
4.アコーディオンの設定方法
- Hugoのテーマを使っていない場合、layouts/shortcodes/accordion.htmlを作成
- e.g.:layouts/shortcodes/accordion.html
- `※ Markdownでアコーディオンを使う場合、layouts/shortcodes/配下に作ったアコーディオンの設定ファイル名(accordion.html)をMarkdownで指定する
Hugoのテーマを使っている場合、themes//layouts/shortcodes/accordion.htmlを作成- Hugoのテーマはsubmoduleとして扱っていれば、themes/*/layouts/shortcodes配下にファイルを置いてもHugoプロジェクト(自分のブログ)のリポジトリにpushすることが難しいです。
$ vi layouts/shortcodes/accordion.html
<details>
<summary>{{ .Get "title" | default "e.g." }}</summary>
{{ .Inner | markdownify }}
</details>
- 設定は完了したので、Markdownから使ってみる
アコーディオンの中括弧( { } )は二重で囲ってください!- 下記はMarkdownで書いてもアコーディオンが有効とならないように、あえて中括弧をひとつで囲っています。
{< accordion title="ここをクリックしてみて" >}
青空文庫から「こころ」の冒頭を抜粋します。
> 私わたくしはその人を常に先生と呼んでいた。だからここでもただ先生と書くだけで本名は打ち明けない。これは世間を憚はばかる遠慮というよりも、その方が私にとって自然だからである。私はその人の記憶を呼び起すごとに、すぐ「先生」といいたくなる。筆を執とっても心持は同じ事である。よそよそしい頭文字かしらもじなどはとても使う気にならない。
> 私が先生と知り合いになったのは鎌倉かまくらである。その時私はまだ若々しい書生であった。暑中休暇を利用して海水浴に行った友達からぜひ来いという端書はがきを受け取ったので、私は多少の金を工面くめんして、出掛ける事にした。私は金の工面に二に、三日さんちを費やした。
出所:https://www.aozora.gr.jp/cards/000148/files/773_14560.html
{< /accordion >}
※ こちらで書かれているやりかたはうまくいかなかった。cssを用意する必要があるように思うけど、cssのサンプルコードが見当たらなかった。そこで上記のとおり、detailsタグとsummaryタグを使ってアコーディオンを実装することとした。
Shortcode not rendering parm inside of css class - support - HUGO
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse1">{{ .Get "title" }}</a>
</h2>
</div>
{{- if .Get "col"}}
<div id="collapse1" class="panel-collapse collapse {{ .Get "col" }} ">
<div class="panel-body"><p>{{ .Inner | markdownify }}</p></div>
</div>
{{- else}}
<div id="collapse1" class="panel-collapse collapse">
<div class="panel-body"><p>{{ .Inner | markdownify }}</p></div>
</div>
{{- end -}}
</div>
</div>